L’augmentation du temps passé sur mobile
Aujourd’hui l’utilisation du mobile est de plus en plus répandue dans le monde. 79% des personnes utilisent leur smartphone pour lire leurs e-mails, mais 70% d’entre eux les suppriment s’ils ne sont pas adaptés à leurs écrans. Il est donc important d’avoir en tête pour votre site web, qu’il y a plus d’utilisateurs d’Internet mobile que d’utilisateur d’Internet desktop.
On estime que les mobiles devraient représenter plus de la moitié du trafic Internet mondial, et que 45% du e-commerce s’effectuera sur mobile. C’est pour ces raisons qu’il devient indispensable de proposer un site adapté aux mobiles si l’on veut satisfaire nos clients.
La multiplication des supports numériques et la considération du responsive design par Google
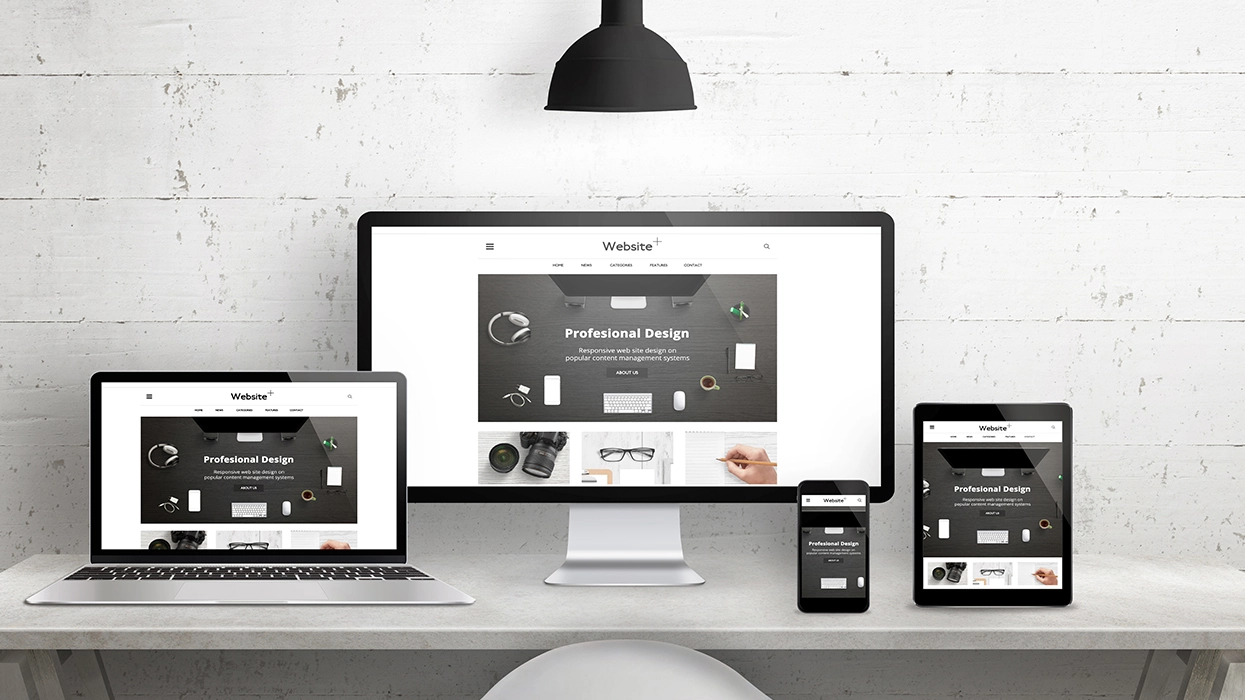
Il n’y a pas que l’utilisation mobile qui se répand. La diversification des supports numériques est en pleine expansion au Canada, et partout dans le monde. Aujourd’hui il est fréquent de posséder plusieurs appareils numériques (desktop, laptop, tablets, smartphones…). Il est inévitable que les visiteurs de votre site web y accèdent par différentes tailles d’écrans. Il est donc crucial que l’accessibilité soit simple et réfléchie pour chaque support.
Les algorithmes de Google qui analysent les sites web pour ensuite les référencer, s’adaptent aux nouvelles tendances. De nos jours l’expérience utilisateur appelée UX, prend une place importante sur les sites web. Avec la multiplication des supports numériques, Google considère le responsive design comme un point clé pour le référencement. Il est également bon de savoir que le choix de posséder une seule URL va permettre de partager un contenu avec n’importe quel internaute.
Par exemple, si votre site n’est pas responsive et qu’une personne sur desktop partage une page web à un ami qui souhaite l’ouvrir sur son mobile, le contenu ne sera pas adapté. Il risque alors de ne pas s’intéresser au contenu et donc vivre une mauvaise expérience utilisateur. Avoir un site responsive engendre des conséquences directes sur votre positionnement sur les moteurs de recherche.
L’engagement client
De nos jours, les internautes sont sollicités par tout type de contenu numérique. Alors si on leur propose un contenu où la visualisation des pages s’avère complexe, cela engendrera un impact négatif sur les engagements clients. A contrario, si le visiteur de votre site ne rencontre aucune difficulté de lecture où de visualisation, cela influencera positivement son avis sur votre site et donc, sur la conversion client. Il faut savoir que le nombre de formulaire en ligne rempli sur mobile est en hausse. Il est donc important d’être certain que le design soit clair et adapté. L’idéal est d’avoir recours à un site responsive pour améliorer les engagements clients.
La simplification de la gestion de votre site web
Précédemment, nous avons énoncé principalement les avantages pour les utilisateurs mais n’oublions pas les intégrateurs ! Avec un design responsive, il n’y a qu’une simple URL a gérer et actualiser. On travaille alors sur un fichier unique. Cette administration vous fera gagner du temps dans la création et la publication des contenus du site web.
Le responsive design est un indispensable pour s’adapter à chaque type de support numérique et pour s’assurer un bon référencement sur les moteurs de recherche.